To debug JavaScript application we use console.log() every
now and then. We know that it logs the object in console of browser window what
we pass as argument of log() function. In this post we will learn the difference of
console.log() and console.table(). I
hope by seeing function name everyone can able to guess that console.table()
will give some formatted output where console.log() does not. So, let’s see it
in example.
Example of Console.log()
We have created one JavaScript object and trying to log the
object in console of browser. In this example I am using chrome browser , If
you are using old version if IE then you might get error where it will tell
that “console is not defined”
<script>
var person = [
{ name: 'sourav', surname: 'kayal' },
{ name: 'foo', surname: 'bar' }
];
console.log(person);
</script>
Here is the output; two objects are there but not in neat
and clean presentation.
Example of Console.table()
Now, we will use console.table() function to see the
difference. The JavaScript is code is same as above.
<script>
var person = [
{ name: 'sourav', surname: 'kayal' },
{ name: 'foo', surname: 'bar' }
];
console.table(person);
</script>
The output is like below. We are seeing that the data is presenting in
table stricture. It’s easy to read and understand.
Not only formatted data, console.table gives more control on
JavaScirp object presentation. If we want to print only one column, we can do
it in this way.
<script>
var person = [
{ name: 'sourav', surname: 'kayal' },
{ name: 'foo', surname: 'bar' }
];
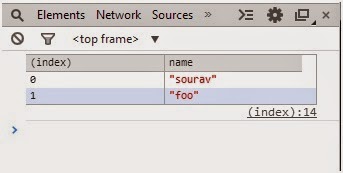
console.table(person,"name");
</script>
Here is output with only name column.
This trick may useful when you are working with large
JavaScript object and analyze data for debugging purpose.



No comments:
Post a Comment